

写真や作品に雨があるだけで作品の雰囲気が変わってきます。
雨を降らす方法は様々ありますが、私が使用している方法を今回は紹介します。

覚えてしまえばすぐにできてしまう簡単なやり方だよ



ちょっとわざとっぽく見えるけど悪くないよね
目次
雨の作り方
描画「ファイバー」を使う


まず、レイヤーを追加します。


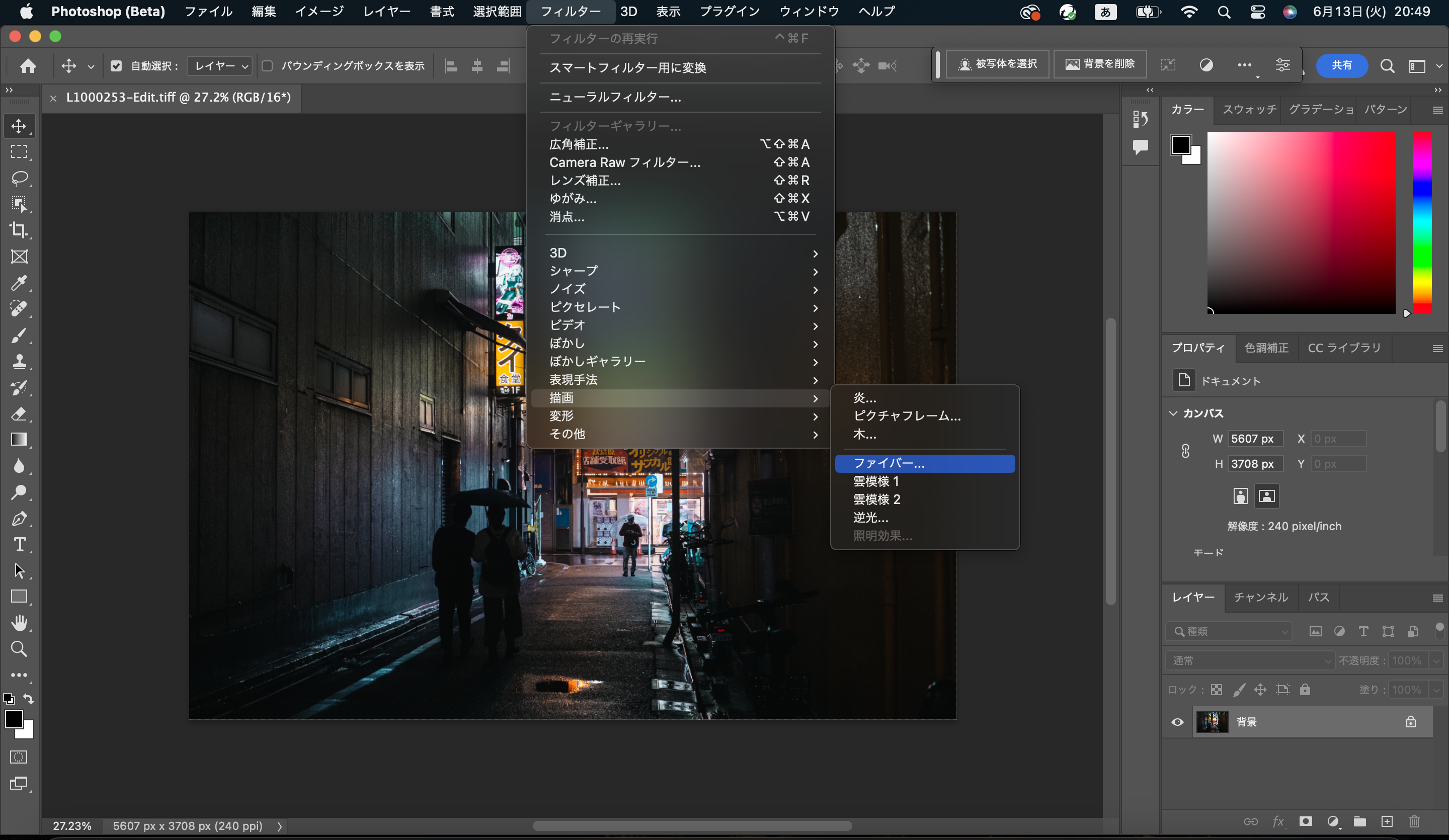
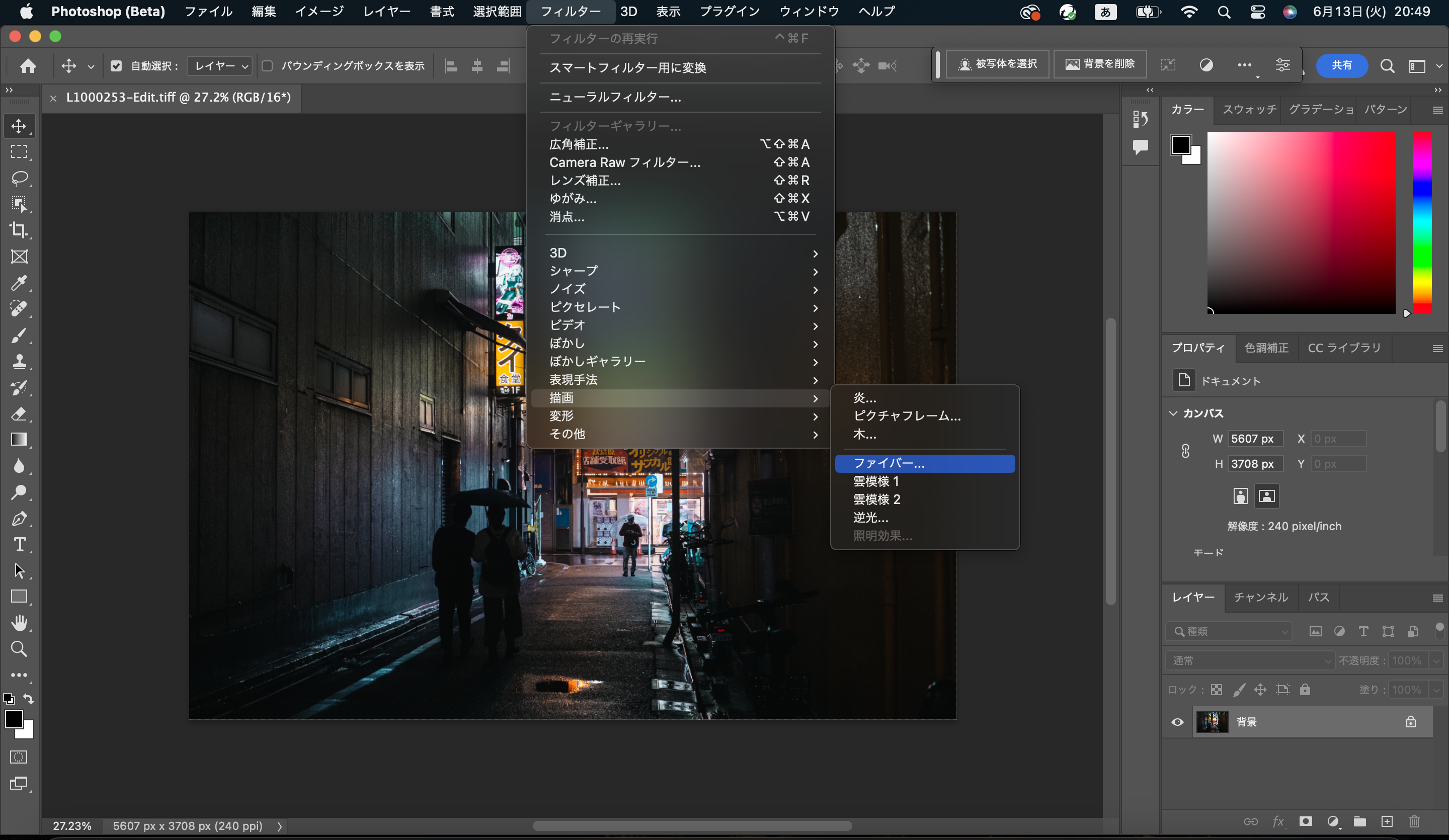
「フィルター」 →「 描画」 →「 ファイバー」を選択します。


パラメータを調節し自分の好みの細かさにします。


このような画像ができました。スマートオブジェクトにしておきます。


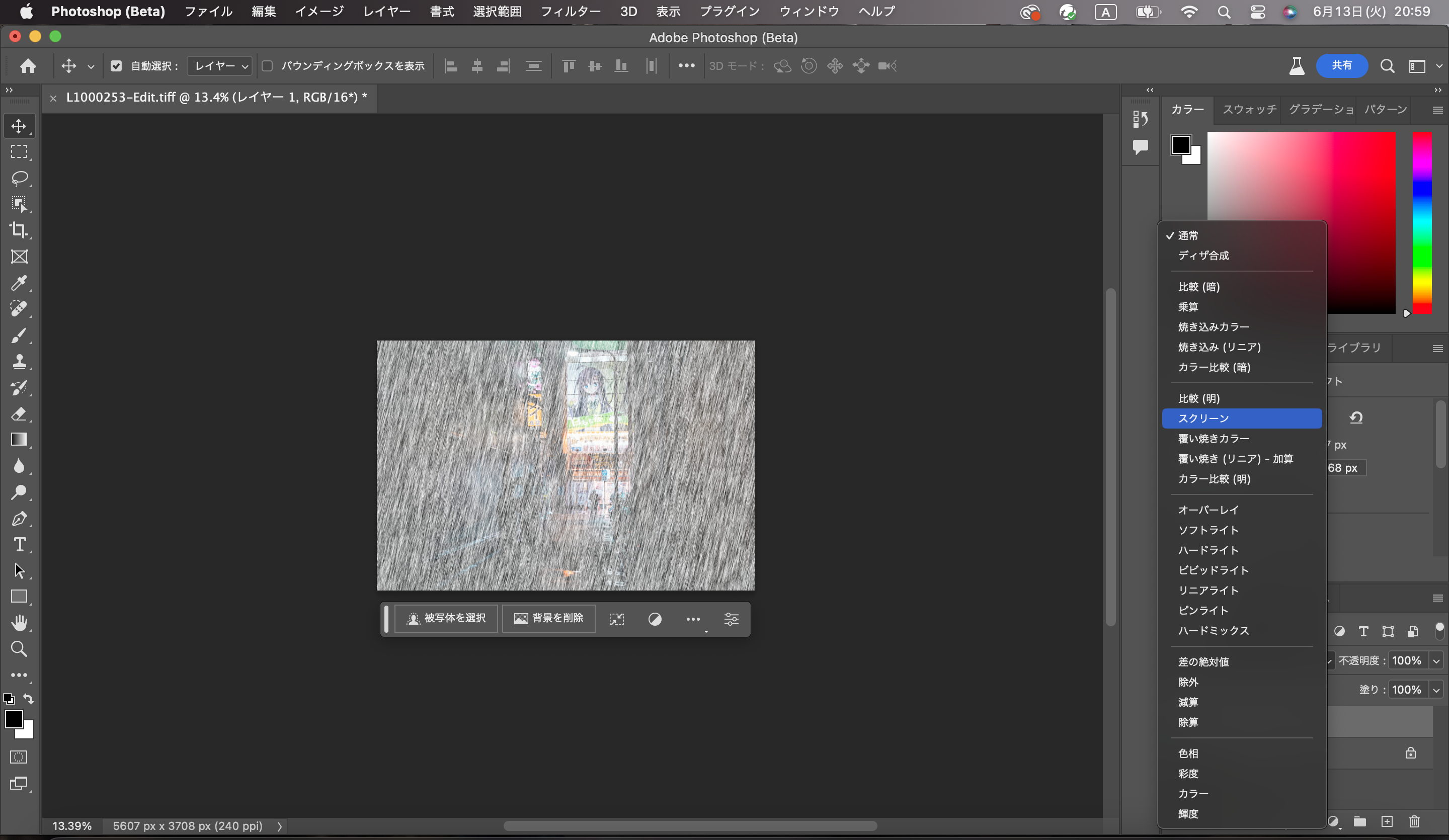
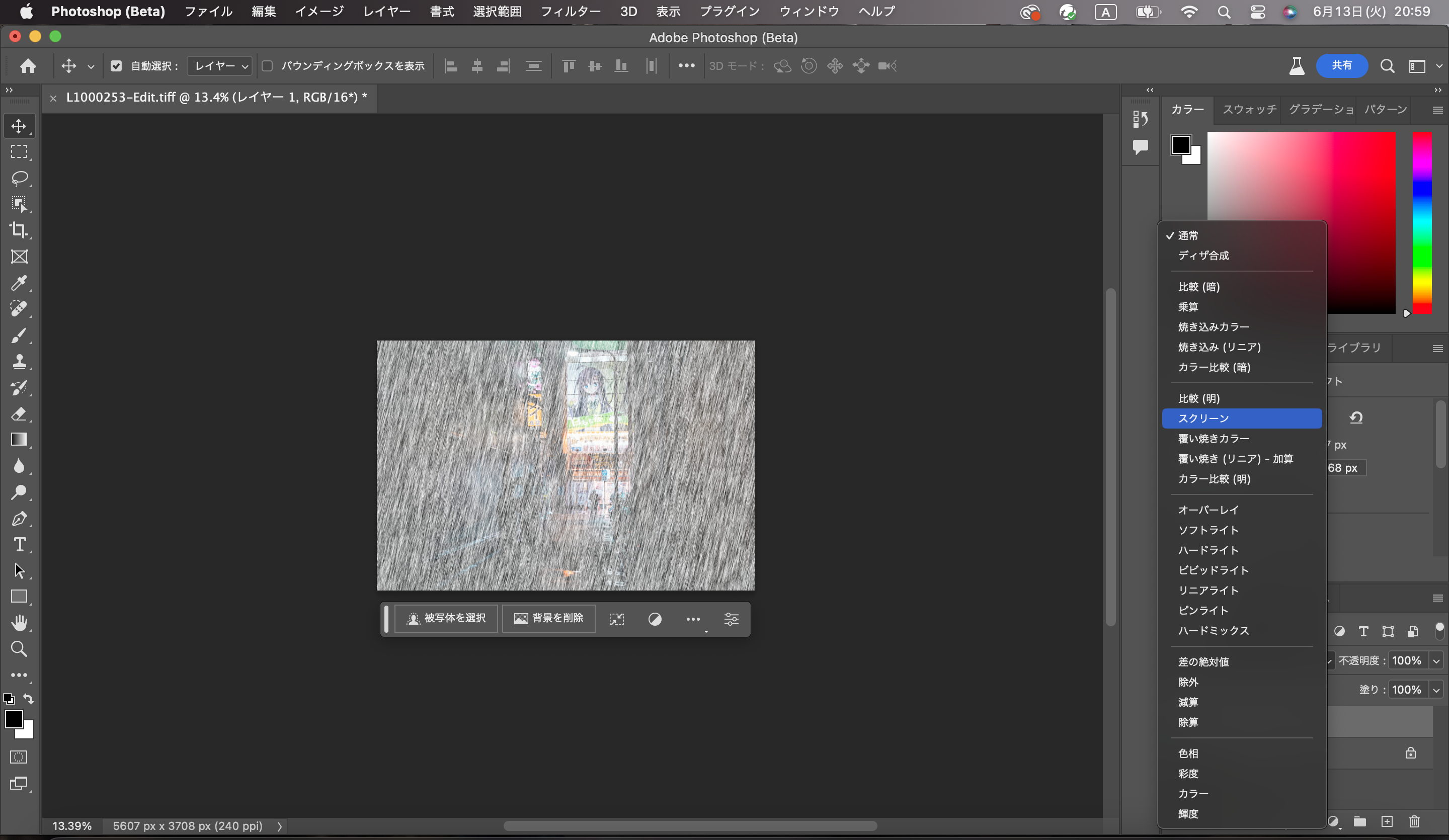
描画モードを「スクリーン」にします。


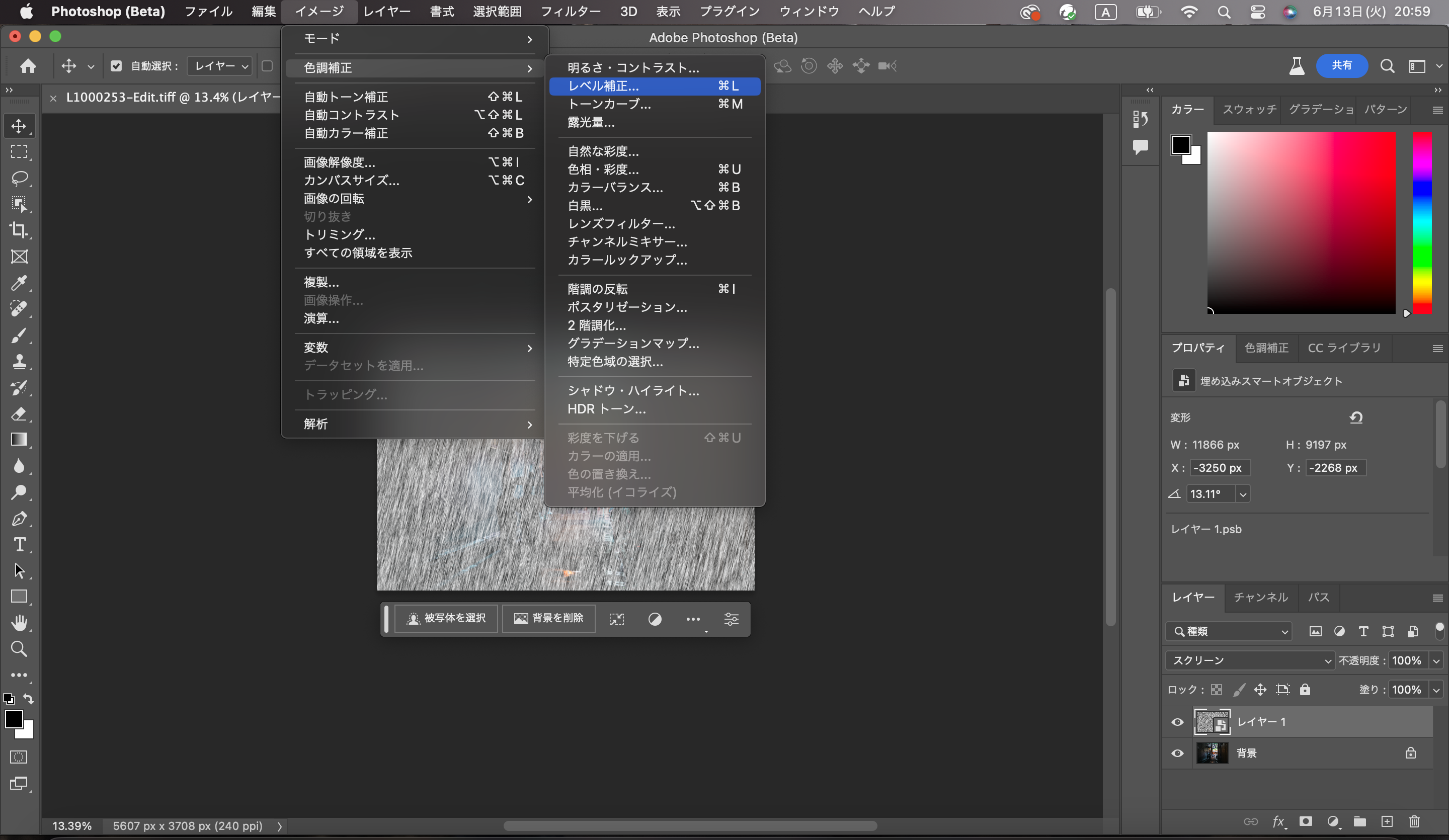
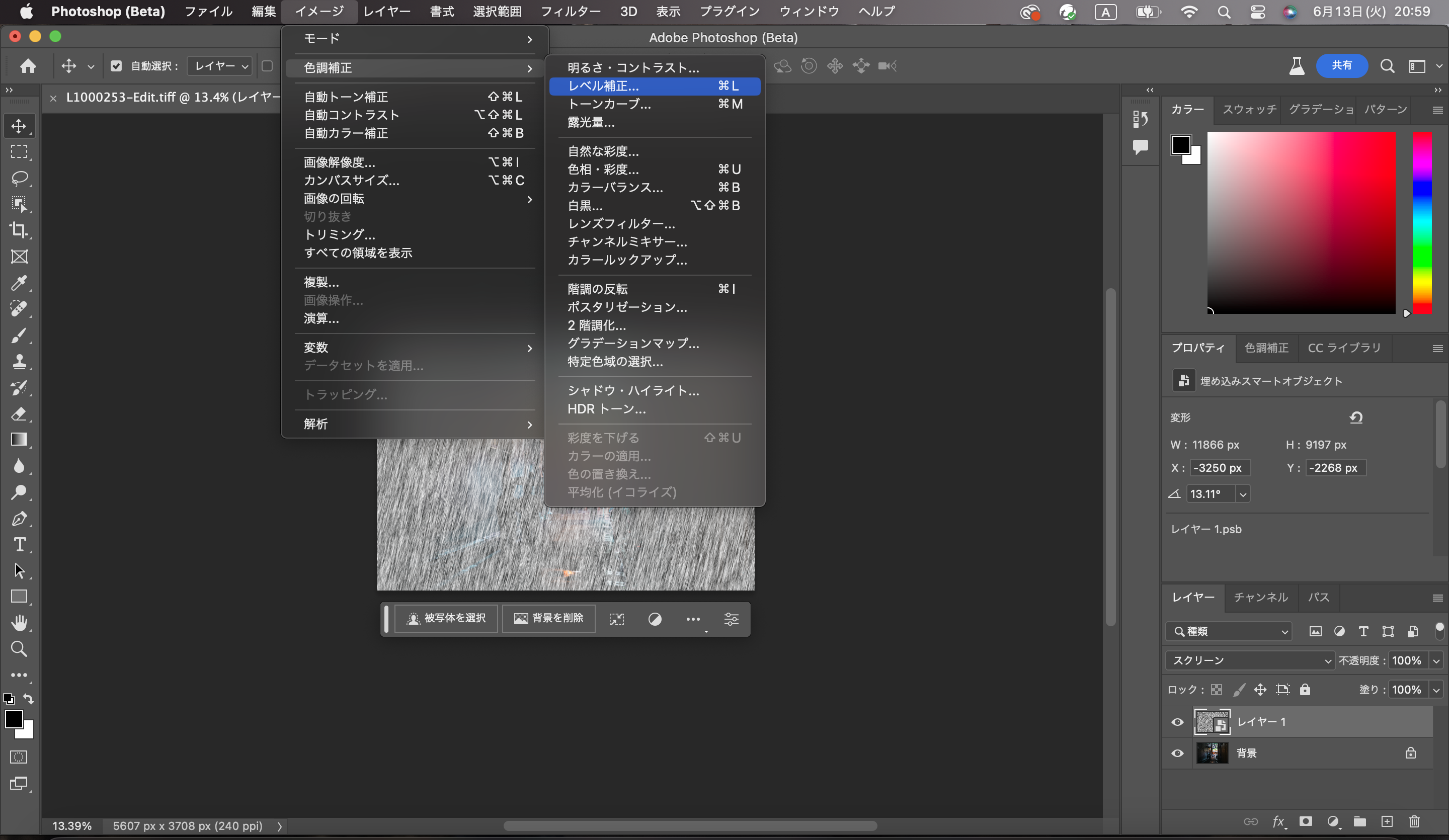
「イメージ」→「色調補正」→「レベル補正」


自分の好みの雨感になるように調整します。
レイヤーマスクで好みになるように調整するのも良いです。


「フィルター」→「ぼかし」→「ぼかし(移動)」で雨に躍動感を出します。


好みになるように調整したら完成です。




まとめ
雨の角度やサイズ感なども調整する事ができるので覚えておくと様々な場面で役に立つ方法です。
是非活用してみてください。
あわせて読みたい




[Photoshop]空に雲や月を簡単に合成する方法
このような雲一つないような写真。それはそれで綺麗ですが、何か物足りなさを感じませんか? このようなロケーションに限らず、雲や月があればアクセントになるのにと思…
あわせて読みたい




Photoshop合成編集のコツ!私が気を付けている事
私も普段から使用している、写真の本格レタッチからビジュアルアート作成と幅広く使えるAdobe Photoshop 普段あなたが見ている素晴らしい写真や作品もAdobe Lightroomで…




コメント